Если вы только начинаете свой путь в IT, либо уже давно погружены в мир кода, вы наверняка сталкивались с одним и тем же вопросом: «Какие инструменты действительно стоит держать под рукой?» В море фреймворков, библиотек, шаблонов и ресурсов легко утонуть, особенно когда каждый день появляется что-то новое. За год активной работы в разработке я собрал собственный «пояс разработчика» — набор сайтов, которые действительно помогают. Это не просто красивые ссылки — это сайты, которые ежедневно экономят мне часы времени, вдохновляют на новые проекты и делают мою работу заметно лучше.
В этом списке нет случайных подборок. Только практичные, креативные и по-настоящему полезные инструменты, проверенные на собственном опыте. Добавьте их в закладки — и уже через неделю вы почувствуете разницу.
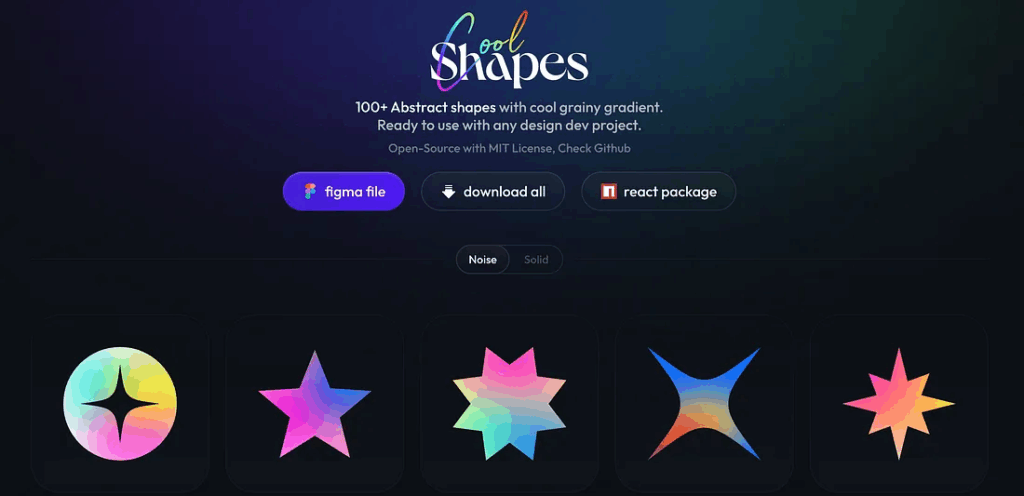
1. CoolShapes — абстрактные формы, которые оживляют любой дизайн 🎨

Когда вы работаете над интерфейсом или презентацией, часто хочется добавить визуальный акцент — что-то стильное, но не перегруженное. Но создавать такие элементы вручную — дело долгое и нудное. Именно здесь на помощь приходит CoolShapes.
Этот ресурс — настоящая находка для дизайнеров и фронтенд-разработчиков. Это библиотека с более чем сотней абстрактных фигур, выполненных в зернисто-градиентном стиле. Фигуры выглядят как будто вырезаны из цифрового холста с тёплой текстурой, и могут мгновенно сделать любой макет более живым и художественным.
🔹 Open-source: можно использовать где угодно, без ограничений
🔹 Поддерживается во всех современных фреймворках и дизайнерах
🔹 Идеально подходит для hero-блоков, заглушек и фоновых элементов
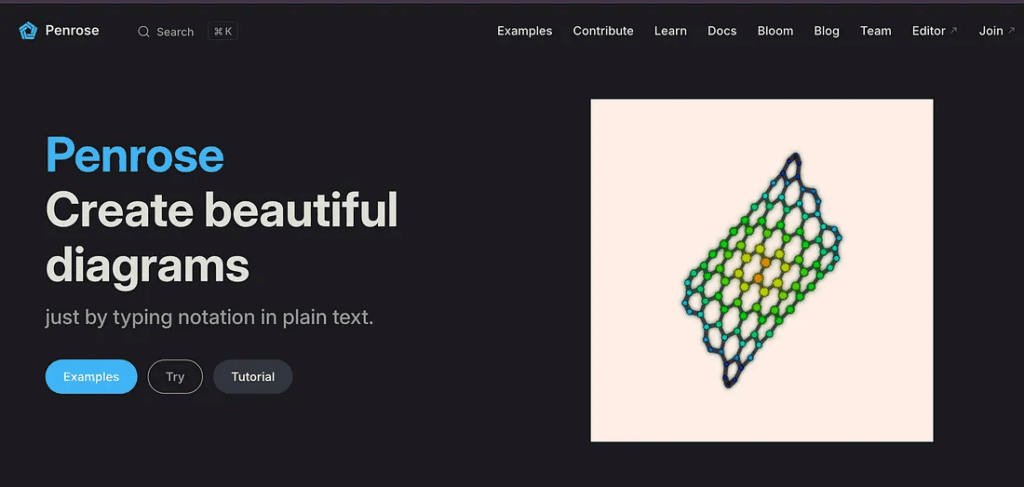
2. Penrose — диаграммы из текста, без интерфейсов и мышек 📝

Вы когда-нибудь пытались быстро нарисовать схему архитектуры, алгоритма или бизнес-логики, но вместо этого теряли полчаса в Figma или Lucidchart? Penrose предлагает альтернативу: вы просто описываете идею на простом языке, а сайт сам превращает её в диаграмму.
Речь не о магии — это DSL (domain-specific language), который позволяет задать связи и элементы, а Penrose автоматически рендерит результат. Всё выглядит элегантно, с идеальной типографикой, отступами и выравниванием.
🔹 Для алгоритмов, диаграмм состояний, визуализации структур данных
🔹 Не требует никакого UI — только чистый текст и чистая логика
🔹 Отлично вписывается в процесс TDD, когда нужно быстро зафиксировать идею
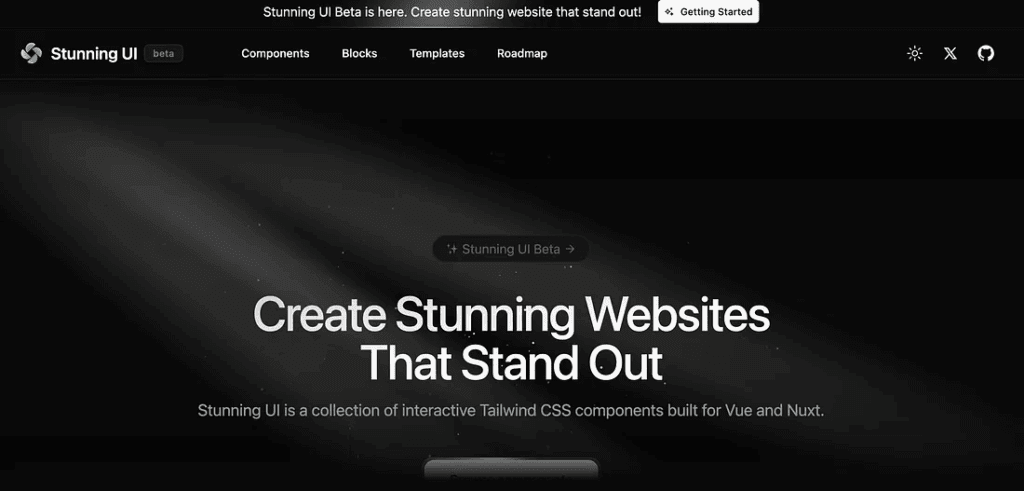
3. Stunning UI — Tailwind-компоненты, которые реально работают 💻

Tailwind CSS — это минимализм, масштабируемость и контроль. Но даже самый прокачанный Tailwind-разработчик устаёт от бесконечного копирования utility-классов. Stunning UI предлагает готовую коллекцию компонентов, адаптированных под Vue и Nuxt.
Каждый компонент здесь — результат внимательной работы с деталями: плавные анимации, адаптивность, интерактивность. Вам не придётся тратить время на придумывание модальных окон, карточек или навигационных панелей — всё уже есть, аккуратно оформлено и протестировано.
🔹 Совместимо с Nuxt 3, Vue 3 и Tailwind 3+
🔹 Полностью кастомизируемо под бренд
🔹 Идеально для MVP, лендингов, SaaS-админок
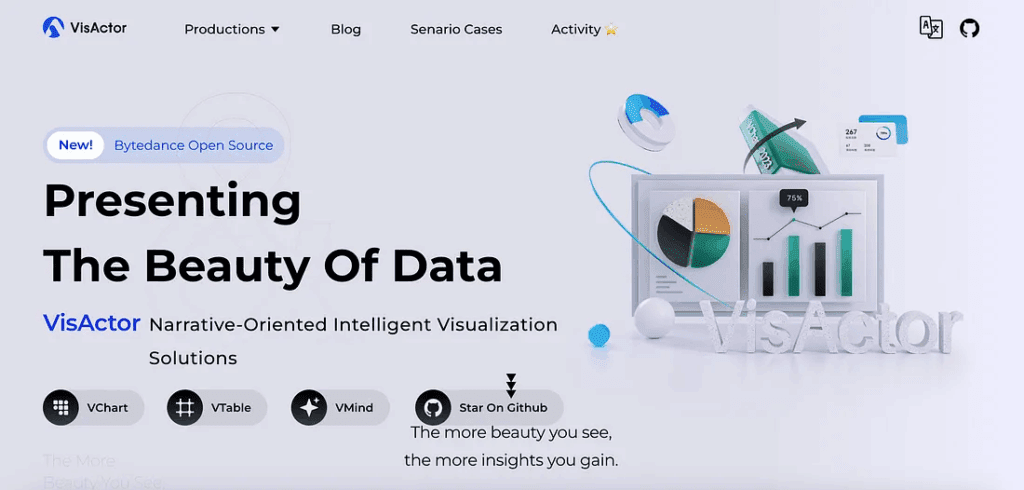
4. VisActor — визуализация данных без боли и танцев с JSON 📊

Когда речь заходит о данных, визуализация — это не просто украшение. Это инструмент мышления. Плохая визуализация может испортить даже самое точное исследование. VisActor — это мощная и при этом удобная библиотека, которая делает работу с графиками понятной и гибкой.
Здесь можно строить не только классические линейные и столбчатые графики, но и воронки, диаграммы потока, тепловые карты и сложные интерактивные дашборды.
🔹 Работает в браузере и на сервере (Node.js)
🔹 Поддерживает кастомные рендеры, анимации и пользовательские стили
🔹 Отлично интегрируется с Vue, React, D3
5. matcha.css — минималистичный стиль без зависимостей 🎨
Иногда вам нужно оформить страницу — быстро, без сборщиков, без React, без Webpack. Просто HTML и CSS. Вот здесь и появляется matcha.css — утончённый и лаконичный CSS-фреймворк, который делает всё «красиво по умолчанию».
Это идеальный инструмент для быстрой вёрстки документации, черновых идей или блога. Он создаёт ощущение продуманного дизайна без лишней суеты.
🔹 Вставляется одной строкой в <head> — и всё работает
🔹 Поддерживает тёмный режим
🔹 Идеально для markdown-документов, blog-платформ, одностраничников
6. 404 Illustrations — потому что даже ошибки могут быть стильными 🚀

Как часто вы видели унылую страницу «404: Not Found» с серым текстом? А ведь именно в такие моменты можно показать пользователю: «Мы заботимся о твоем опыте». 404 Illustrations — это набор ярких, современных PNG-иллюстраций, которые сделают даже ошибку визуально приятной.
Каждая картинка — это метафора, эмоция, стиль. Вместо «ошибки» вы получаете целую историю.
🔹 Бесплатно и без ограничений
🔹 Курировано студией Kapwing
🔹 Отличный способ продемонстрировать визуальное мышление вашей команды
📌 kapwing.com/404-illustrations
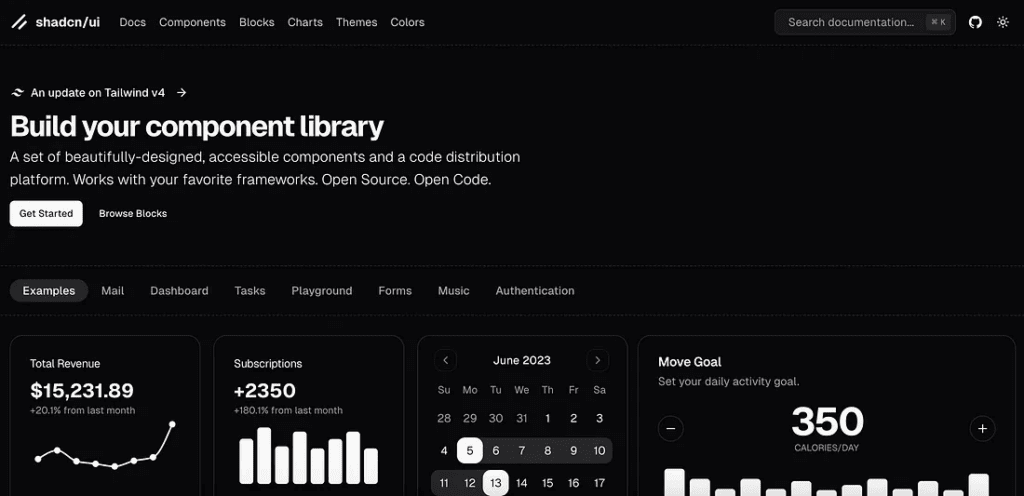
7. ShadCN UI — компоненты для React, которые хочется использовать ⚛️

ShadCN UI — это золотая середина между удобством и эстетикой. Все компоненты здесь построены на Tailwind CSS и Radix UI — что означает полную кастомизацию и современный UX по умолчанию.
Удобная документация, чистый код и Zero Dependencies — вот почему сообщество React-разработчиков быстро подхватило этот проект.
🔹 Модальные окна, dropdown’ы, алерты, формы, тултипы — всё есть
🔹 Работает без единой npm-зависимости — только копи & пейст
🔹 Обновляется активно и поддерживает dark mode
Финальные мысли 💡
В эпоху, когда ежедневно выходит по десятку новых библиотек, очень легко потерять ориентир. Именно поэтому важно делиться тем, что действительно работает. Эти 7 ресурсов — не просто ссылки. Это те кирпичики, которые я использую, чтобы строить проекты быстрее, чище и увереннее.
Надеюсь, вы нашли в этом списке что-то новое. А может, наоборот, узнали старых добрых друзей? В любом случае, не держите полезности при себе — напишите в комментариях, какие сайты и утилиты помогли вам лично. Давайте пополнять этот список вместе. 💙
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌