Час ночи. Я сижу в темноте, окружённый беспорядком из неразберихи кода, называемой React-приложением. Компоненты мигают, как старый VHS-хоррор. Хуки дергаются, как будто у них нервный тик. А невидимый ререндер шепчет мне на ухо каждый раз, когда я просто дышу.
Знакомо? Добро пожаловать в React-ад.
Я считал себя неплохим разработчиком… до тех пор, пока не столкнулся с React по-настоящему. Этот фреймворк быстро поставил меня на место. Я знал, как написать useState, умел лепить JSX — и был уверен, что этого достаточно. Но правда в том, что настоящее мастерство начинается там, где ты перестаёшь просто «писать» компоненты и начинаешь проектировать их. Нужно не просто кодить — нужно мыслить паттернами. Настоящими, рабочими, проверенными.
Вот семь React-паттернов, которые изменили мой подход к фронтенду и, быть может, уберегут и вашу психику.
1. Компонент — это функция, а не свалка
Вы наверняка знаете такого монстра. Компонент, который загружает данные, показывает интерфейс, скроллит страницу, обрабатывает логику, бреет кота и варит кофе. Один такой компонент делает всё — и делает это ужасно.
Пожалуйста, прекратите.
Компонент должен делать одно дело хорошо. Не десять — кое-как.
Решение? Разбивайте. Выносите. Абстрагируйте. И снова — разбивайте.
Плохой пример:

Хороший:

Отделение логики от представления — это не только про бэкенд. Это фундамент здравого React-разума.
2. Хуки — это просто функции. Пользуйся ими.
Когда впервые сталкиваешься с useEffect, кажется, что это нечто гениальное. Потом ты добавляешь ещё парочку, к ним — пару useState, и внезапно оказываешься в гуще багов.
Истина проста:
Хук — это всего лишь функция. И ты можешь (и должен) писать свои.
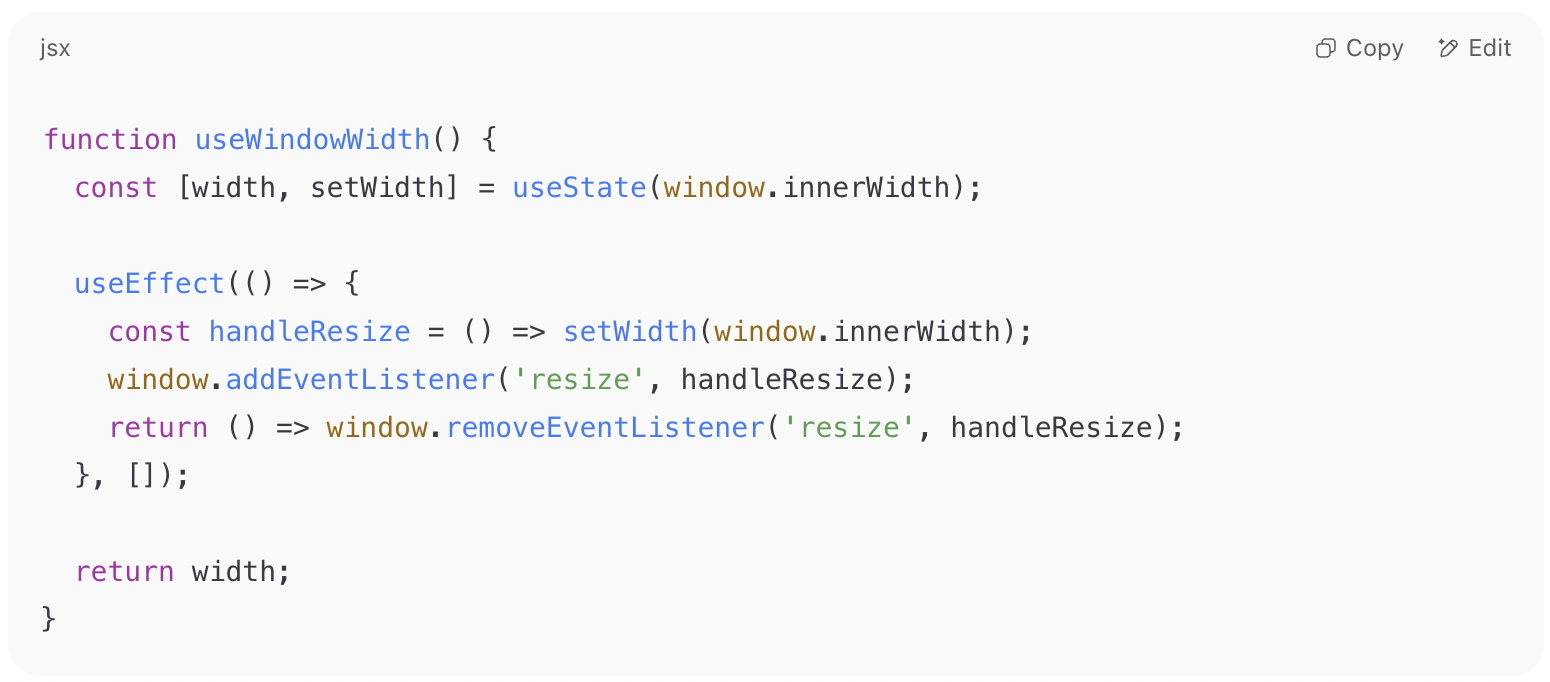
Собственные хуки — это чит-коды React-разработчика. Например:

Чисто. Переиспользуемо. Понятно. Если ты не пишешь свои хуки — значит, раскидываешь лего-детали по полу и ходишь босиком.
3. Поднимай состояние — но не запускай его в космос
Мы все слышали это: «подними состояние выше». Да, нужно поднимать. Но не до орбиты.
Если родительский компонент начинает напоминать космическую станцию с миллионами индикаторов и логики — ты перегнул.
Держи состояние рядом с местом, где оно используется. Лифт только при необходимости.
Не нужен глобальный контекст, чтобы показать или спрятать выпадающий список. Серьёзно.
4. Композиция лучше конфигурации
Если ты продолжаешь передавать пропсы через 4 уровня вложенности, как будто буришь нефть — остановись.
React был создан ради композиции. Воспользуйся этим:

Просто. Гибко. Без акробатики с пропсами. Компоненты должны быть как лего-кубики, а не как Звезда Смерти из «Звёздных войн».
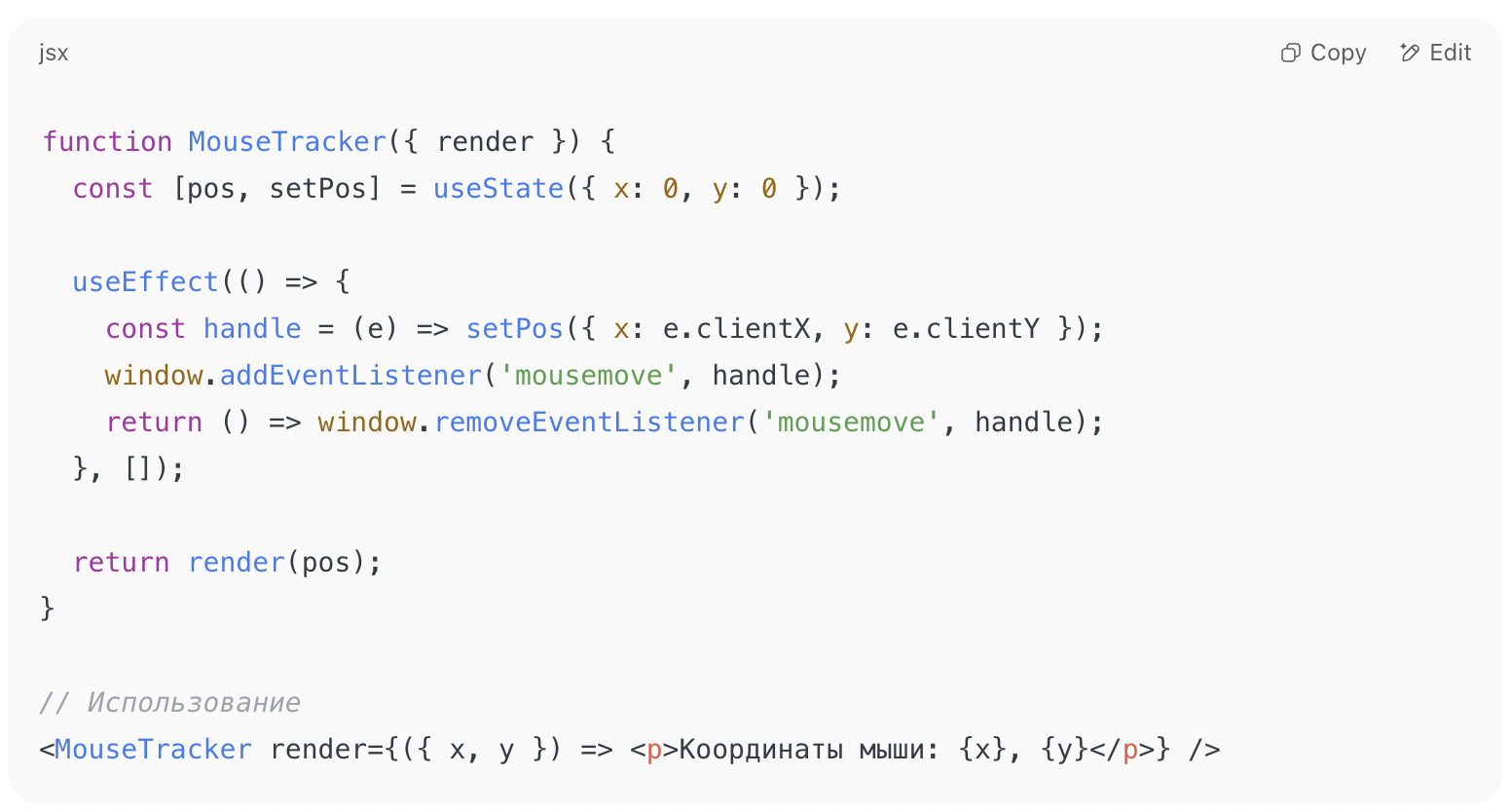
5. Render Props — не мертвы
Многие считают, что render props канули в Лету, когда появились хуки. Но это ложь. Они всё ещё здесь — просто ждут, когда кто-то снова вспомнит об их мощи.

Не выбрасывай инструменты только потому, что они «не модные».
6. Context — для настроек, а не для всего подряд
Если ты используешь Context, чтобы шарить каждую переменную в приложении, я серьёзно подумаю о том, чтобы уйти во Vue.
Context — отличная вещь для редких и стабильных вещей: темы, язык, авторизация.
Но если ты с его помощью передаёшь состояние, которое часто меняется — готовься к аду производительности.
Хочешь передавать динамику? Используй state-менеджеры. Или просто старый добрый local state + props. Работает и не мешает.
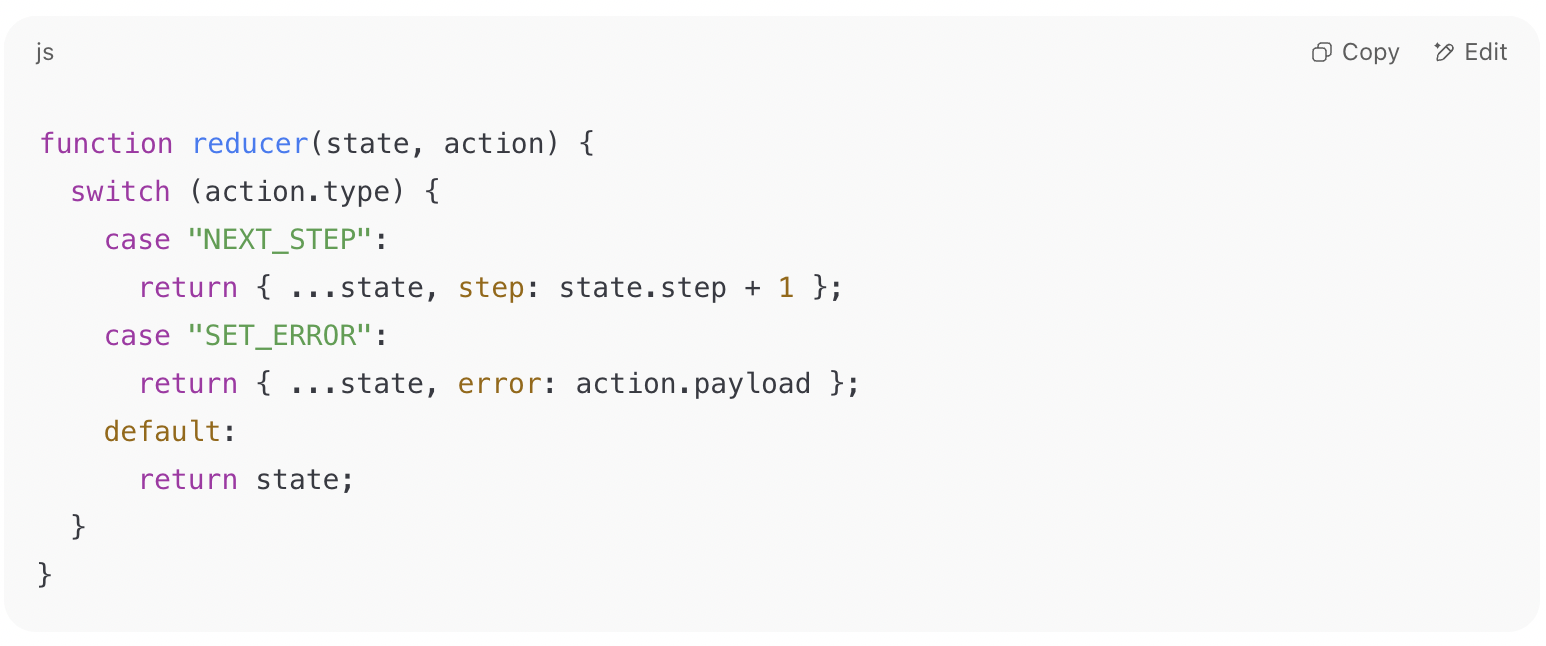
7. Для сложного состояния — useReducer
Если твоё состояние выглядит как нечто из Excel:

Значит, пора переходить на useReducer.

Ты будешь чувствовать себя не только волшебником, но и человеком, который в состоянии читать собственный код наутро.
Пиши так, будто завтра тебе это поддерживать с похмелья
Эти шаблоны не просто сделали меня лучше как разработчика. Они сделали меня спокойнее, продуктивнее и, главное, увереннее в своём коде.
React — штука мощная, но коварная. Он даёт тебе свободу. И с этой свободой легко наплодить огненные завалы кода, в которых потом не выживет никто.
Используй шаблоны. Пиши код для «завтрашнего себя». И, пожалуйста, не вкладывай тернарные операторы друг в друга. Никогда.
Хочешь поспорить? Отлично. Оставляй комментарии, хлопай, или зови на баттл в публичном чате.
Только не вздумай говорить, что классовые компоненты лучше. Это мы уже проходили.
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌