Когда мы разрабатываем веб-страницу — будь то лендинг, блог или портфолио — первое, что приходит в голову при добавлении интерактивности, это JavaScript. Например, вы хотите, чтобы по нажатию кнопки «Подробнее» раскрывался скрытый текст. И сразу же рука тянется к JavaScript — ведь именно он, казалось бы, отвечает за поведение элементов. Но… что, если я скажу, что весь этот функционал можно реализовать исключительно с помощью CSS?
Да, звучит необычно, но CSS — это не просто про цвета и отступы. Он умеет гораздо больше, чем многие думают. И сегодня мы рассмотрим, как создать полноценные обработчики кликов без единой строчки JavaScript-кода.
CSS тоже умеет кликать: псевдокласс :target
Если вы когда-либо пользовались CSS-псевдоклассами вроде :hover, :focus или :checked, то знаете, что с их помощью можно создавать реакцию на действия пользователя. Но один из самых недооценённых инструментов в этом арсенале — :target.
Он применяется к элементу, если его id совпадает с якорем (частью после #) в адресной строке. Классический пример — якорные ссылки: вы кликаете, и браузер скроллит к нужному месту на странице. Но вместе с этим включается и :target — и вы можете изменить стиль элемента или даже сделать его видимым!
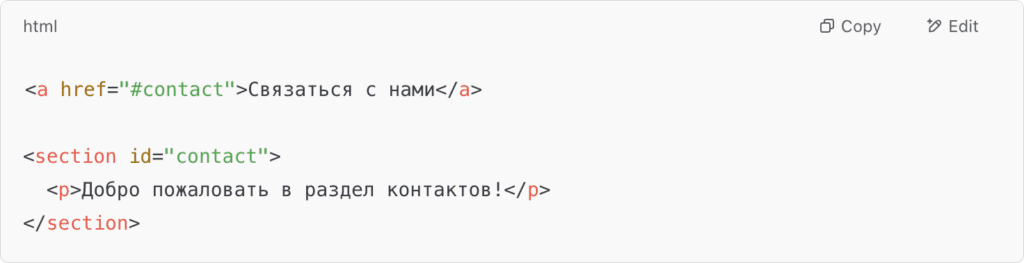
Простой пример:

При нажатии ссылка изменит URL на #contact, и соответствующий раздел автоматически получит статус «цели», то есть к нему применится стиль :target.
Создаём обработчик клика без JavaScript
Допустим, вы хотите, чтобы по клику на ссылку «Подробнее» отображался ранее скрытый блок текста. Что ж, сделаем это с помощью чистого CSS.
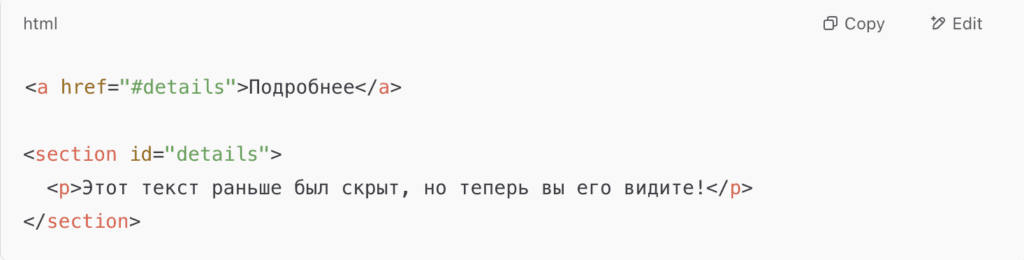
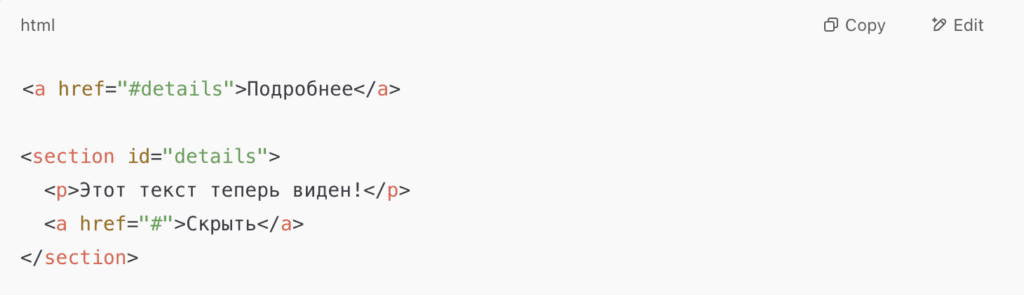
Шаг 1: HTML

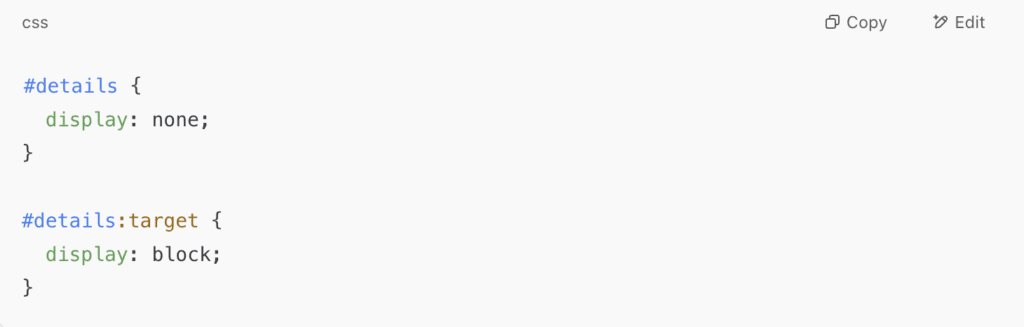
Шаг 2: CSS

Что происходит: по умолчанию блок с id="details" скрыт. Но когда URL становится #details, CSS-псевдокласс :target активируется — и элемент появляется на странице.
Как скрыть текст обратно?
Теперь давайте добавим возможность «свернуть» текст обратно. Решение удивительно простое: внутри самого блока создаём ссылку на якорь #, который не соответствует id секции — и :target больше не активен.
Обновлённый HTML

Клик по «Скрыть» убирает #details из URL, и элемент снова становится невидимым.
Где это применять в реальных проектах?
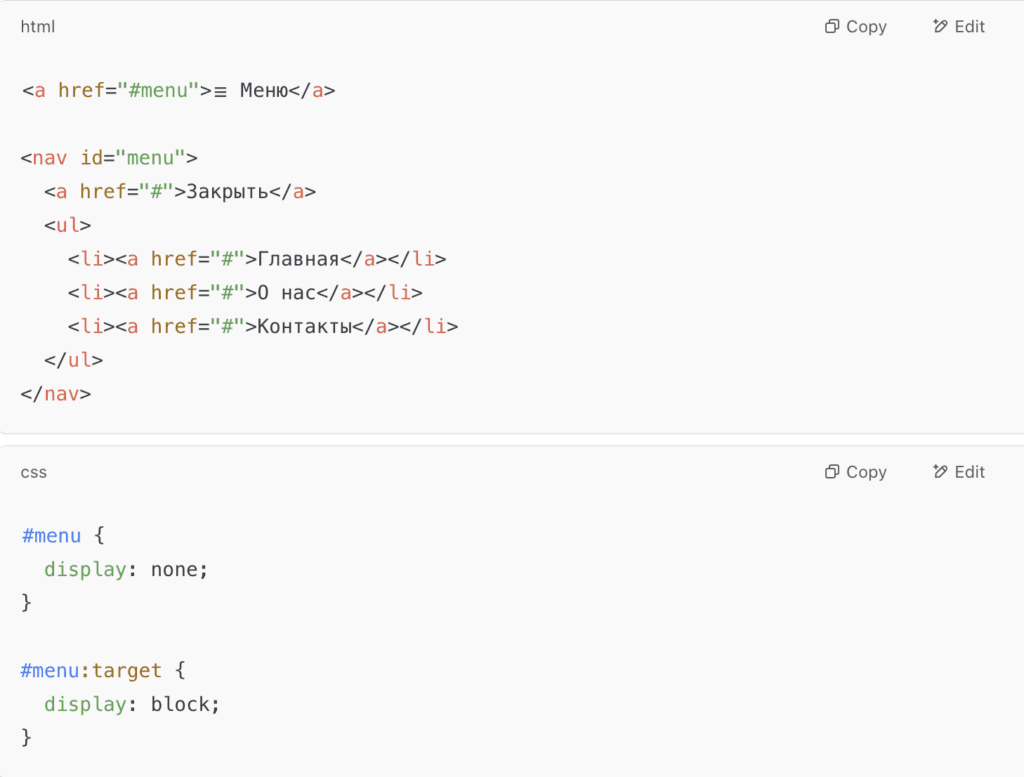
✅ Мобильные навигационные меню
Сделать гамбургер-меню без JavaScript? Легко!

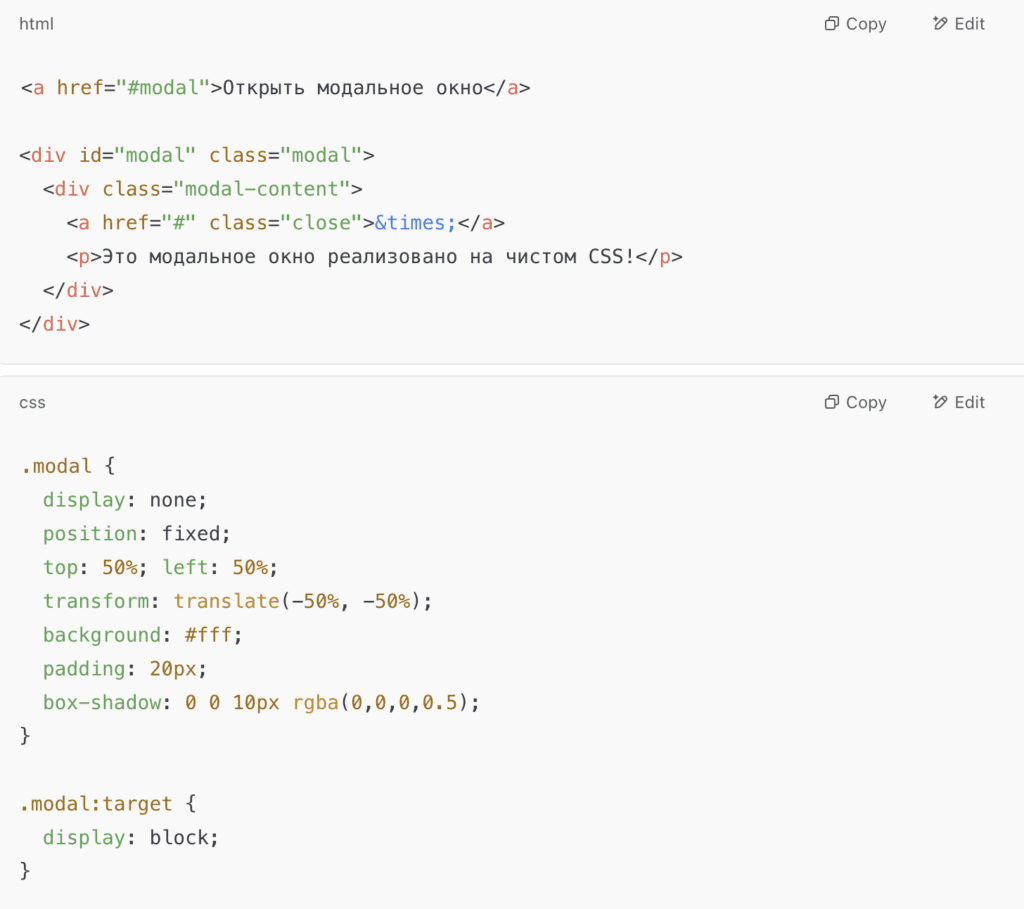
✅ Модальные окна (popups)
Вот пример CSS-модального окна:

✅ Вкладки (tabs)
Можно даже сделать простую вкладочную навигацию:

Браузерная поддержка и ограничения
✅ Поддержка:
Все современные браузеры (Chrome, Firefox, Edge, Safari) полностью поддерживают псевдокласс :target.
⚠️ Недостатки:
- Состояние сохраняется в URL — если пользователь обновит страницу, скрытый ранее блок может снова появиться.
- Нет возможности добавить анимацию исчезновения — блок просто исчезает.
- Подходит только для простых сценариев. Сложные взаимодействия (например, цепочка условий, динамические данные) потребуют JavaScript.
Финальные мысли
CSS умеет больше, чем кажется. Иногда простое решение оказывается самым элегантным. В следующий раз, когда захочется написать пару строк JavaScript, остановитесь на секунду и подумайте: а можно ли обойтись только CSS?
Если можно — попробуйте! :target — это отличный способ добавить интерактивности, сохранив лёгкость и читаемость кода. Особенно полезно для лендингов, статичных сайтов, прототипов и там, где важна скорость загрузки.
✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌