В мире веб-разработки, где новые технологии появляются с завидной регулярностью, появление CSS Houdini стало настоящей сенсацией. Это API, названное в честь знаменитого иллюзиониста Гарри Гудини, открывает новые горизонты для разработчиков, давая возможность создавать необычные визуальные эффекты и анимации, которые раньше казались невозможными. Давайте разберемся, что делает CSS Houdini таким уникальным и почему он способен перевернуть наше представление о веб-дизайне.
Почему CSS Houdini — это нечто большее, чем просто API?
CSS традиционно представляет собой набор фиксированных правил, таких как color, background, border и другие. Эти свойства позволяют создавать эстетически приятные сайты, но их возможности ограничены. Что, если вам нужен уникальный эффект, который нельзя реализовать с помощью стандартного CSS? Например:
• Фон с волнообразным узором.
• Макет в стиле Pinterest (masonry layout).
• Анимация, изменяющая цвет в зависимости от прокрутки.
CSS Houdini решает эту проблему, предоставляя прямой доступ к механизмам рендеринга браузера. Это значит, что разработчики могут буквально «говорить» с браузером на его языке и добавлять свои уникальные свойства и эффекты.
Инструменты Houdini: Магия на практике
CSS Houdini включает несколько мощных API, каждый из которых предназначен для решения конкретных задач. Рассмотрим основные из них с примерами.
1. Properties and Values API
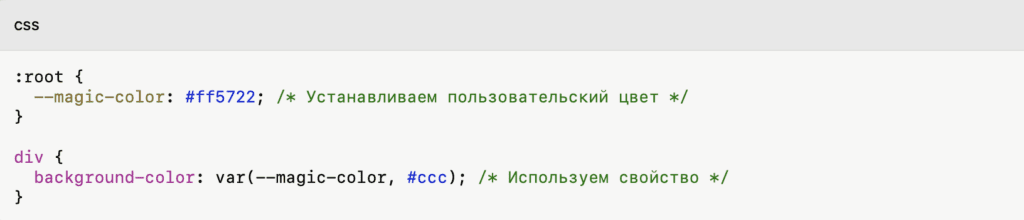
Это API позволяет создавать пользовательские свойства CSS. Например, вы можете создать свойство —magic-color и задать для него определенный цвет.
Пример: Пользовательское цветовое свойство

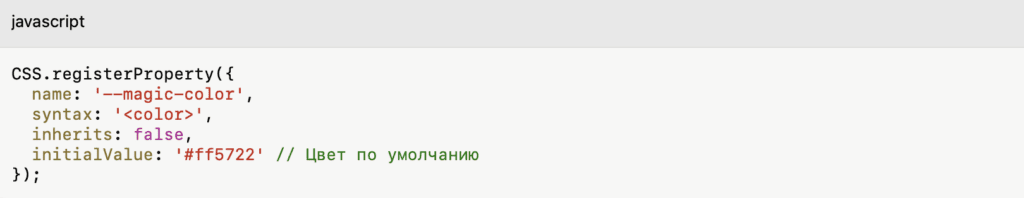
Но что произойдет, если —magic-color забыли задать? Houdini позволяет задать начальное значение через JavaScript:

Теперь ваш код устойчив к ошибкам, а цвет всегда будет задан.
2. Paint API
Это API дает возможность рисовать уникальные фоны и узоры с помощью JavaScript.
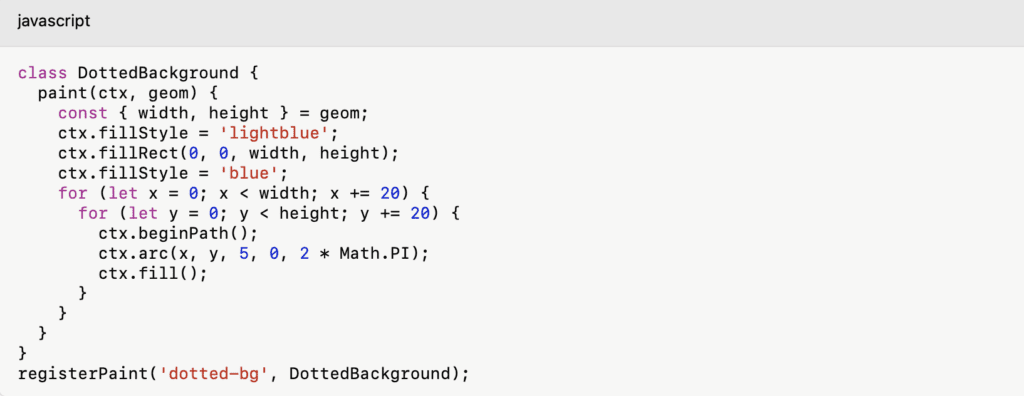
Пример: Точечный фон
Создайте файл JavaScript для Paint Worklet:

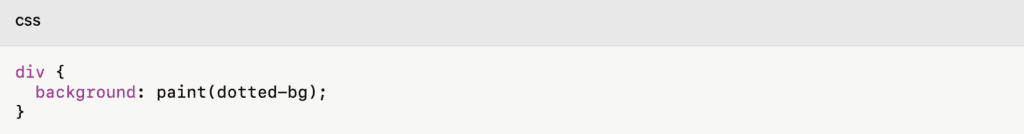
Добавьте в CSS:

Ваш фон теперь заполнен аккуратными голубыми точками. Это так просто, и вам не нужны библиотеки!
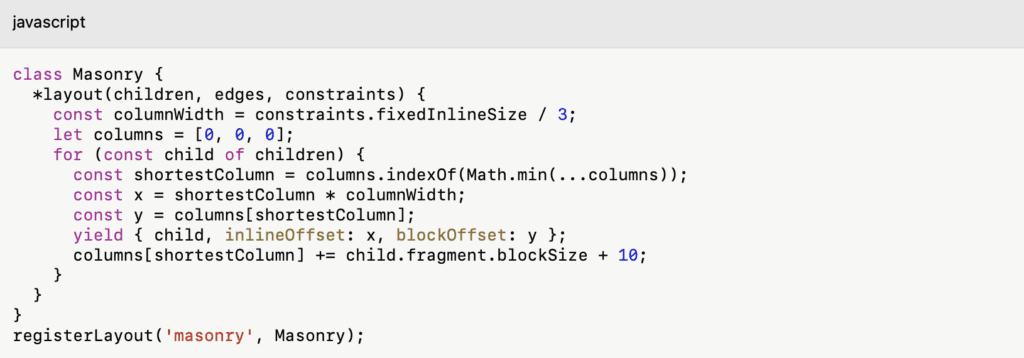
3. Layout API
С помощью этого API вы можете создавать уникальные макеты, например, masonry grid, как на Pinterest.
Пример: Masonry Grid

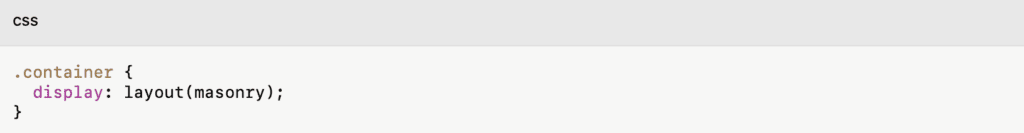
Добавьте в CSS:

И ваш макет готов без лишнего кода!
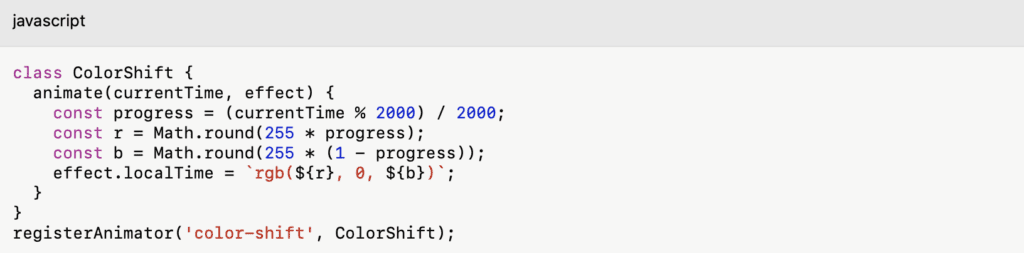
4. Animation Worklet
Этот инструмент позволяет создавать анимации, которые работают плавно и не замедляют загрузку страницы.
Пример: Анимация изменения цвета
Создайте анимацию, которая меняет цвет от красного к синему каждые 2 секунды:

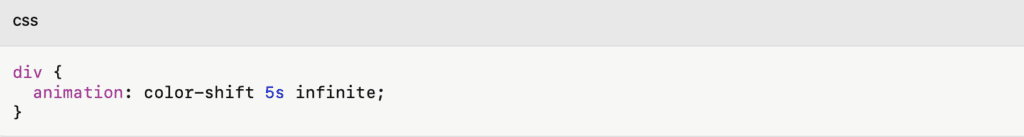
Добавьте в CSS:

И наслаждайтесь плавными переходами цветов.
Применение CSS Houdini в реальных проектах
CSS Houdini подходит для создания:
• Индивидуальных фонов: Рисуйте динамические узоры и формы.
• Современных макетов: Создавайте сетки и макеты, которые идеально подходят к вашему контенту.
• Продвинутых анимаций: Анимируйте свойства, которые раньше были недоступны для анимации.
• Высокой производительности: Все эффекты Houdini работают на отдельном потоке, не замедляя работу страницы.
Ограничения и будущее
Хотя CSS Houdini невероятно перспективен, он все еще находится на стадии внедрения. На данный момент его поддерживают не все браузеры (Chrome и Edge лидируют, Safari отстает), поэтому важно учитывать совместимость и использовать запасные решения для устаревших браузеров.
Заключение
CSS Houdini — это больше, чем просто набор инструментов. Это настоящий прорыв, который позволяет разработчикам реализовать самые смелые идеи. От уникальных макетов до необычных анимаций — возможности практически безграничны. Начните экспериментировать уже сегодня и создайте сайт, который поразит ваших пользователей!
Если вы хотите обсудить Houdini или поделиться своими идеями, оставьте комментарий. Удачного кодинга! 🎨✨
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌

