CSS становится умнее: встречайте функции!
Если бы мне кто-то сказал, что в CSS появятся полноценные функции, я бы, наверное, поперхнулся кофе. Но это реальность! CSS делает огромный шаг вперёд, становясь всё больше похожим на настоящий язык программирования. Те, кто до сих пор сомневался в этом, явно недооценивали его возможности.
Как и в любом другом языке программирования, теперь в CSS можно будет определять функции. Это означает, что разработчики смогут использовать мощные инструменты для автоматизации и упрощения работы со стилями.
Давайте разберёмся, что это значит на практике и как эти функции помогут нам писать код быстрее, чище и удобнее.
Основы: определяем и используем функции в CSS
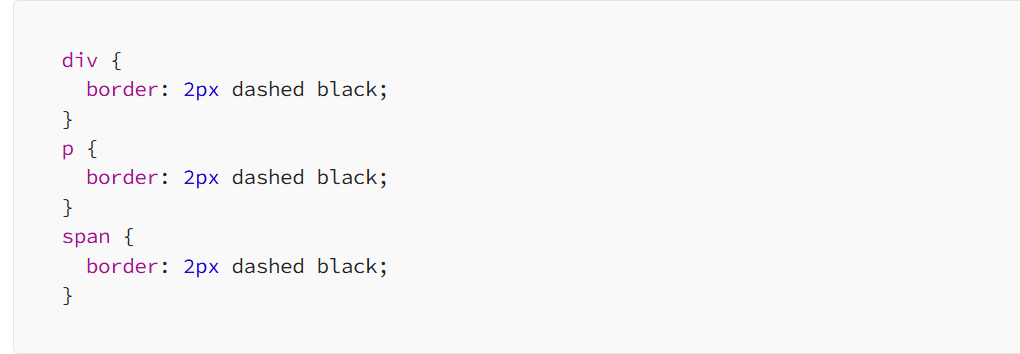
Допустим, вам нужно стилизовать несколько элементов и задать им пунктирную рамку. Обычно код выглядел бы так:

Не сказать, что это ужасный вариант, но было бы удобнее просто сказать: «CSS, дай мне пунктирную рамку!».
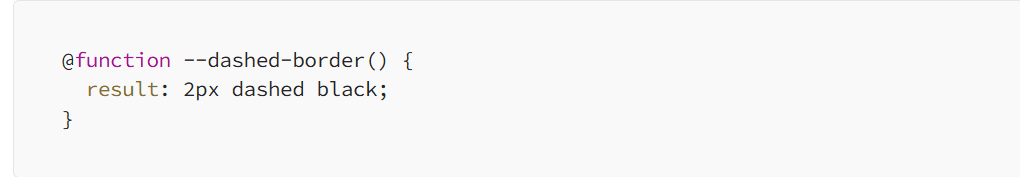
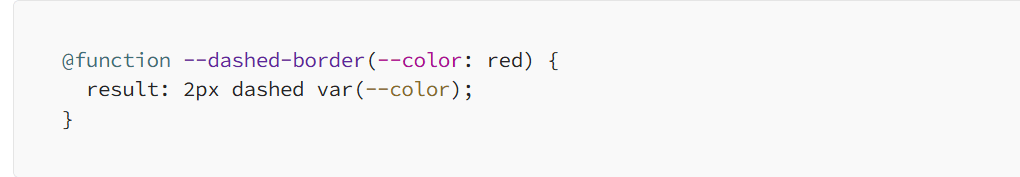
Теперь с функциями это возможно! Например:

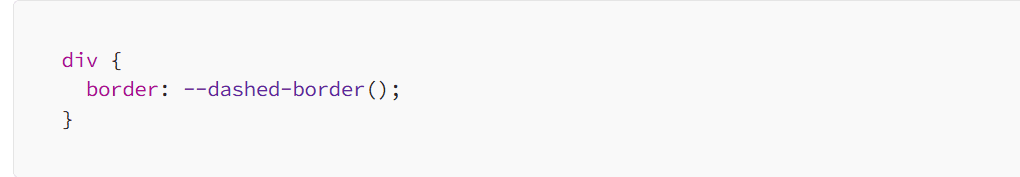
А затем мы просто вызываем эту функцию:

Всё! Теперь каждый раз, когда вам нужна пунктирная рамка, достаточно вызвать функцию. CSS сам подставит нужное значение.
Функции с параметрами
Что, если вам нужна возможность задавать разные цвета границы? Функции в CSS поддерживают параметры, что делает их ещё более гибкими.

Теперь мы можем легко изменять цвет границы, просто передавая аргумент:

Меньше дублирования кода – больше удобства!
Функции не только для границ: размеры и макеты
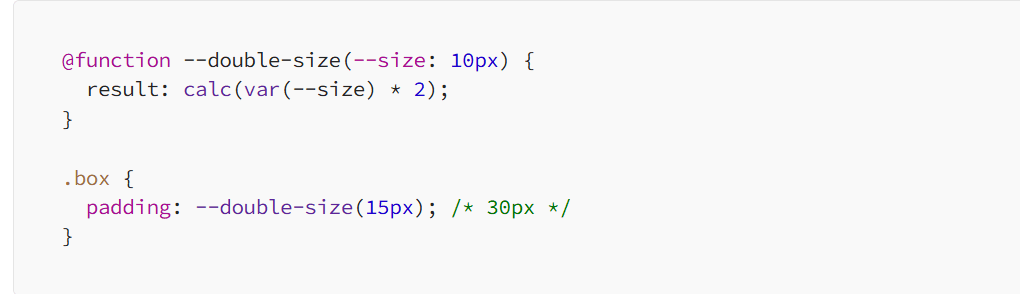
Функции в CSS можно применять не только к рамкам. Например, мы можем создать функцию для динамического вычисления размеров элементов.

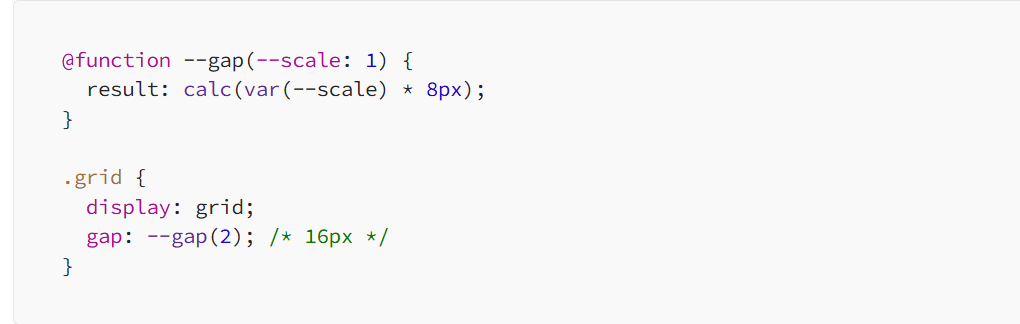
Ещё один пример – гибкая система отступов для сетки:

Теперь весь макет можно легко настраивать, изменяя всего один параметр.
Проверка типов и значения по умолчанию
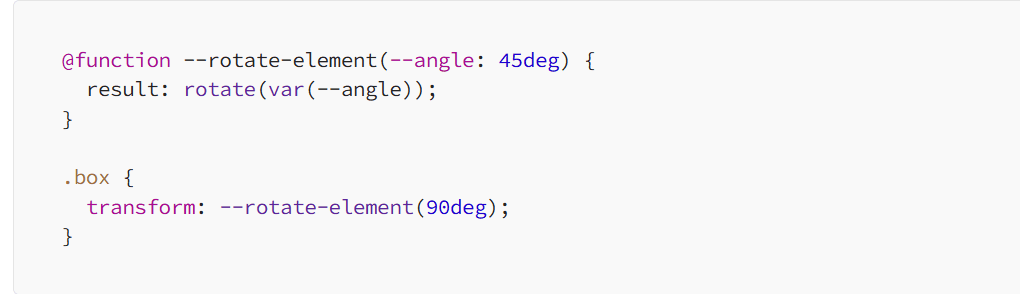
CSS-функции поддерживают проверку типов, что предотвращает ошибки. Например, можно указать, что функция принимает только числовые значения, цвета или углы поворота:

Если передать некорректное значение (например, px вместо deg), браузер просто не примет этот стиль.
Вложенные функции – мощный инструмент
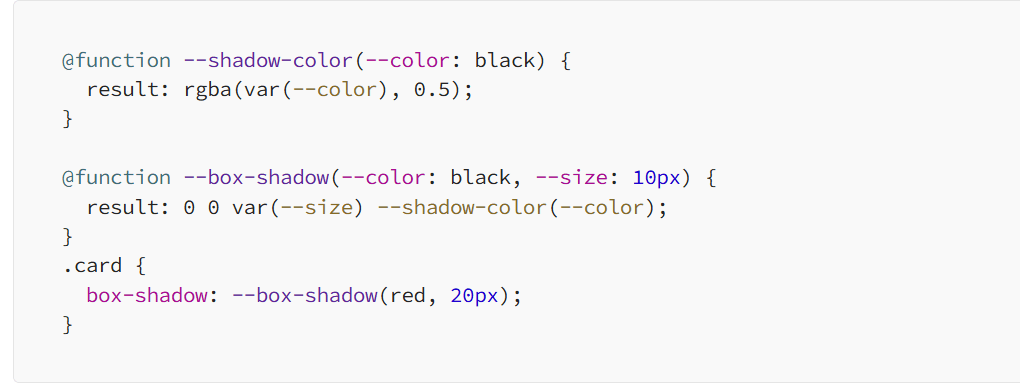
Вы можете комбинировать функции, передавая одну в другую:

Этот метод открывает множество новых возможностей для стилизации элементов.
Поддержка браузерами
Конечно, есть одно «но»: пока что функции в CSS находятся в стадии разработки. На данный момент они доступны только в Chrome Canary и включаются через флаги разработчика. Если хотите попробовать, сделайте следующее:
- Установите Chrome Canary.
- Откройте
chrome://flags. - Включите
Experimental Web Platform features.
После этого – добро пожаловать в будущее CSS!
Что ждёт CSS в будущем?
CSS-функции – это настоящий прорыв. Они делают стили более гибкими, многоразовыми и читабельными. Вам больше не придётся дублировать код или использовать препроцессоры для миксинов – теперь всё это доступно прямо в CSS.
Хотя пока они не поддерживаются повсеместно, стоит внимательно следить за развитием этой технологии. Очень скоро CSS станет ещё удобнее и мощнее, а мы будем экономить кучу времени на рутинных задачах.
Ведь всё, что избавляет нас от повторяющегося кода – это победа!
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌