В мире программирования каждый новый инструмент или оператор может коренным образом изменить подход к разработке. JavaScript — язык, славящийся своей гибкостью, многозадачностью и универсальностью — снова удивляет нас новым оператором, который призван значительно облегчить жизнь программистам. Эта новая разработка несомненно станет спасением для тех, кто устал от сложных конструкций и вечных «try-catch» блоков. Представляем вашему вниманию безопасный оператор присваивания (?=), который существенно упрощает код и делает его гораздо более элегантным и читаемым.
Когда возникает необходимость в обработке ошибок, стандартный подход через блоки try-catch часто становится настоящим вызовом, особенно если код глубокий и многослойный. Программистам приходится закладывать большое количество конструкций, лишь бы код не рухнул при малейшей неожиданной ошибке. В результате мы получаем запутанные вложенные блоки, где основная логика теряется среди проверок и обработок.
Однако новый оператор позволяет делать это намного проще. Например, вместо того чтобы вручную обрабатывать исключения и строить громоздкие конструкции, можно использовать ?=, который в один шаг преобразует сложную логику. Он позволяет нам присваивать значения переменным только в случае, если присваивание может пройти успешно — и не требует от нас глубокой вложенности. В результате код становится чистым и стройным, при этом логика остаётся интуитивно понятной.
Как это работает?
Вместо того чтобы усложнять код, безопасный оператор присваивания выполняет обработку ошибок элегантно, оставляя программисту возможность сосредоточиться на сути задачи. Это достигается за счёт вызова метода Symbol.result внутри оператора ?=, что позволяет ему «молча» обрабатывать ошибки, не засыпая нас ненужной информацией. К примеру, если раньше при попытке присвоить значение и получении ошибки программа выдавала бы исключение в catch блоке, то теперь с помощью ?= мы можем контролировать, как реагировать на возможную ошибку. Мы можем просто проигнорировать её и продолжить выполнение кода или задать альтернативное действие.
Пример использования
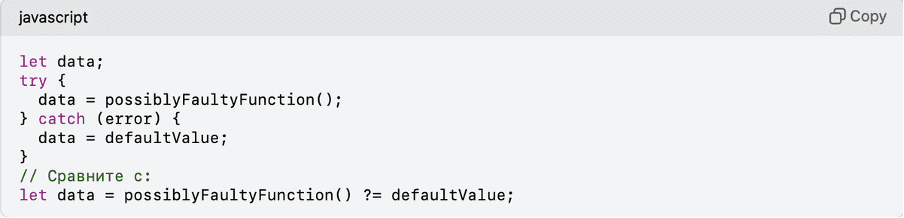
Рассмотрим, как этот оператор упрощает код на практике. Ранее мы сталкивались с необходимостью объявлять переменную за пределами try-catch блока, если хотели её использовать дальше, что создавало много неудобств. Теперь же, благодаря ?=, это делается в один шаг, без лишних конструкций и ненужной вложенности.

Применение с вложенными объектами
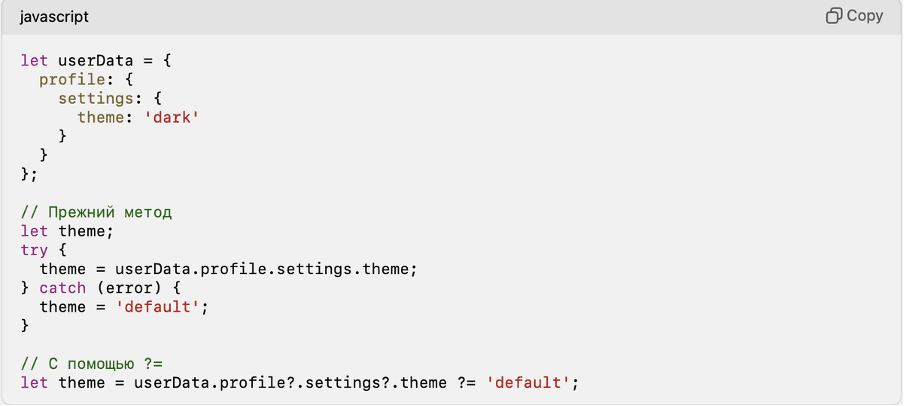
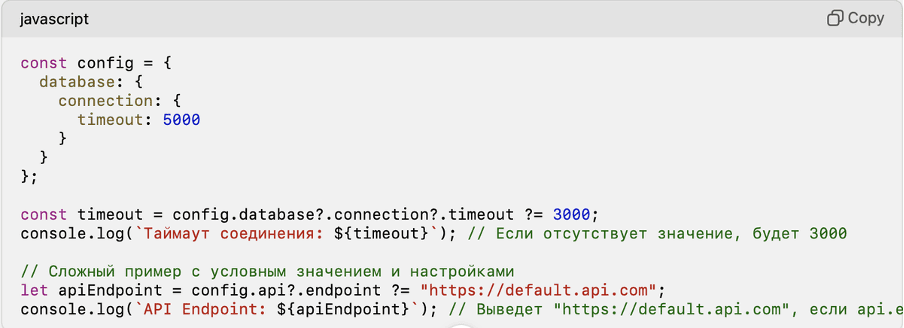
Теперь представим более сложный пример, в котором нужно работать с вложенными объектами, где каждый уровень может вызвать ошибку. Это обычная задача, с которой сталкиваются разработчики при получении данных из непредсказуемых источников, таких как API.
Вместо громоздких проверок на каждом уровне, безопасный оператор позволяет компактно обращаться к вложенным значениям:

В примере выше, если одно из промежуточных значений отсутствует (profile или settings), оператор ?= автоматически установит theme в значение ‘default’, без необходимости блоков try-catch.
Автоматическая очистка ресурсов
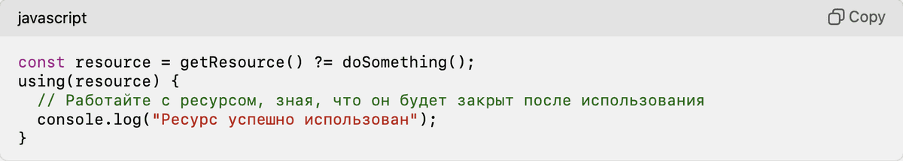
Для пользователей TypeScript и ES6 теперь доступна возможность использовать using вместе с безопасным оператором. Это очень полезно для автоматического освобождения ресурсов:

Полный пример работы с несколькими уровнями
Рассмотрим более сложный случай, где необходимо обрабатывать несколько уровней данных с проверкой и применением операторов.

Преимущества нового подхода
Благодаря такому оператору мы можем не только избежать типичных ошибок, но и сохранить иммутабельность переменных — один из принципов чистого кода, который стремятся соблюдать профессиональные разработчики. В то время как обычные try-catch блоки часто вынуждают нас переходить на let или var переменные, с ?= нам больше не нужно идти на компромиссы, касающиеся надёжности и читаемости кода.
Новая эра в управлении ошибками
Оператор безопасного присваивания открывает новые горизонты для разработчиков, предлагая уникальный подход к обработке исключений. В случаях, когда ошибка не требует немедленной реакции, можно просто проигнорировать её и двигаться дальше, что даёт большую гибкость и свободу действий. Этот оператор стал символом новой эры в JavaScript — эры, когда обработка ошибок становится частью основной логики, а не громоздким дополнением к коду.
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌