Представьте себе: три часа ночи, вокруг кружки с остатками кофе, вы уставились в экран, пытаясь понять, почему ваш React-компонент рендерится дважды. Что вы делаете первым делом? Наверняка добавляете пару строк с console.log().

Знакомая ситуация? Большинство разработчиков используют этот инструмент, как своего рода «волшебную палочку» отладки. Однако это далеко не самый эффективный способ. Опытные разработчики знают альтернативы, которые экономят время и делают процесс выявления ошибок более точным.
Почему console.log() больше недостаточно?
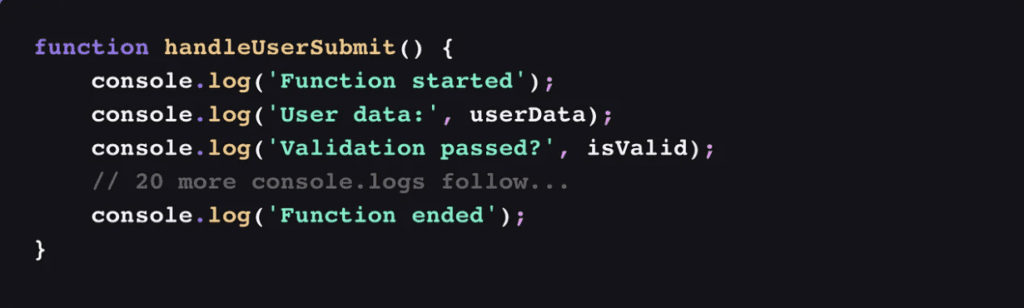
Когда в коде становится слишком много логов, это скорее мешает, чем помогает. Такие записи сложно читать, они засоряют консоль и не дают полной картины. Что же делать? Есть несколько инструментов и приемов, которые выводят отладку на новый уровень.
1. Chrome DevTools: мощь в ваших руках
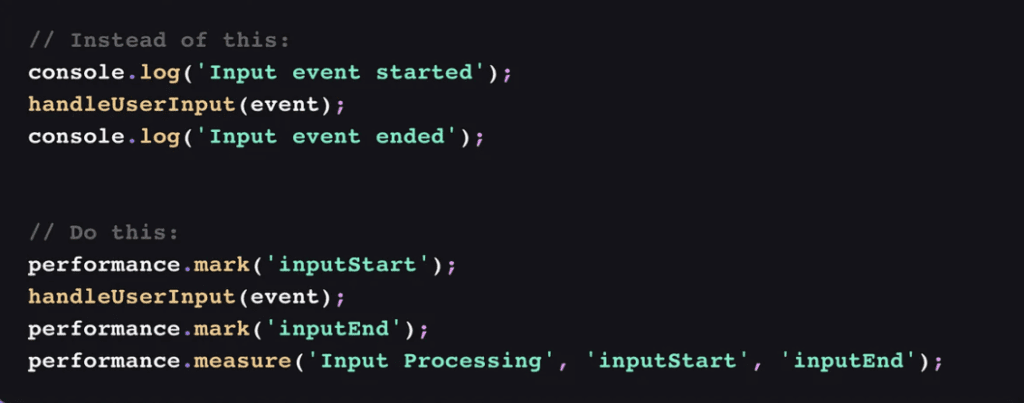
Если вы до сих пор не использовали вкладку Performance в Chrome DevTools, вы многое упустили. Этот инструмент помогает найти узкие места производительности буквально за минуты. Вместо того чтобы добавлять логи, вы можете записать временную шкалу работы приложения и сразу увидеть, где происходит сбой.

Так я однажды нашел проблему, вызванную глубокой клонировкой объекта. Никакие логи не помогли бы это обнаружить.
2. Debugger: друг, который всегда рядом
Инструкция debugger — это ваш спасательный круг. При попадании на эту строку вы получаете:
• Полный стек вызовов;
• Все переменные в текущей области видимости;
• Возможность пошагово выполнять код.
Вместо:

Используйте:

Добавьте этот инструмент в свой арсенал — и вы забудете о бесконечных логах.
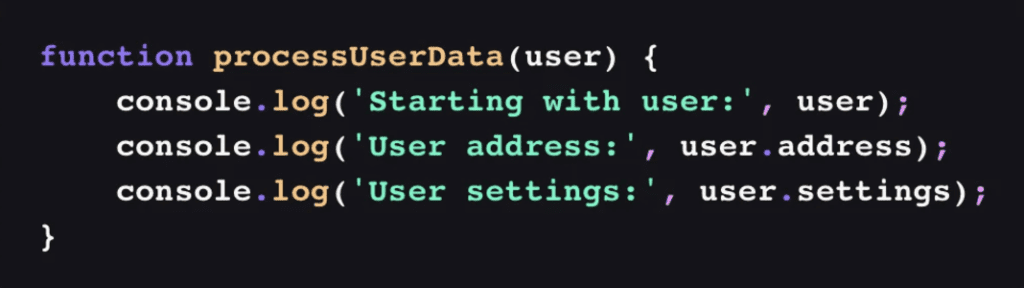
3. Продвинутые методы console
Большинство разработчиков используют только console.log(), но есть и другие методы:
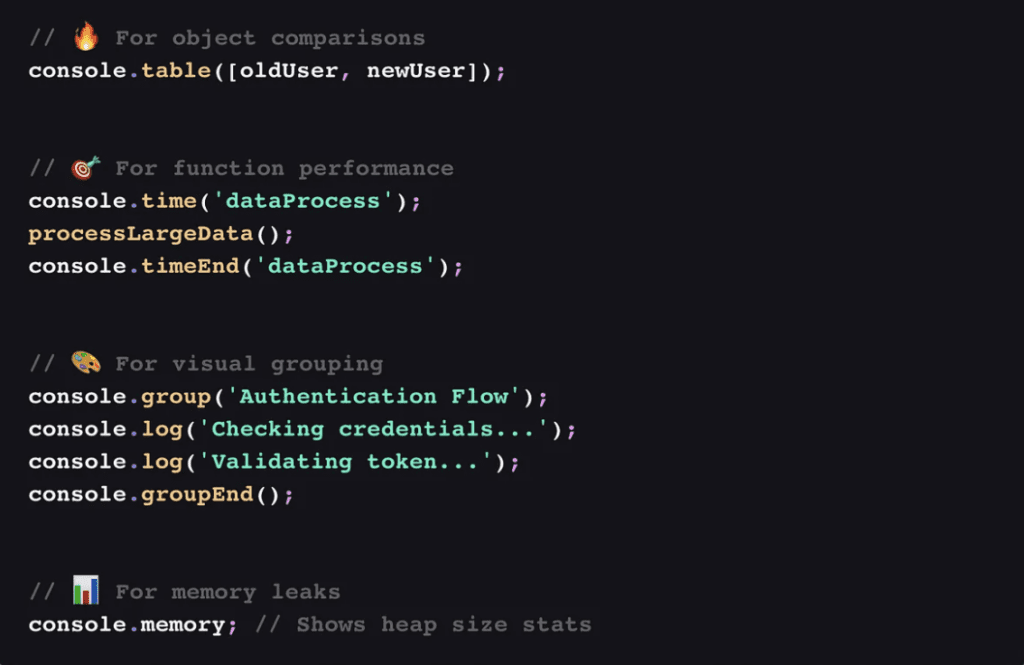
• console.table() — для отображения данных в удобной табличной форме;
• console.time() и console.timeEnd() — для измерения времени выполнения операций;
• console.group() — чтобы группировать выводы и сохранять порядок.

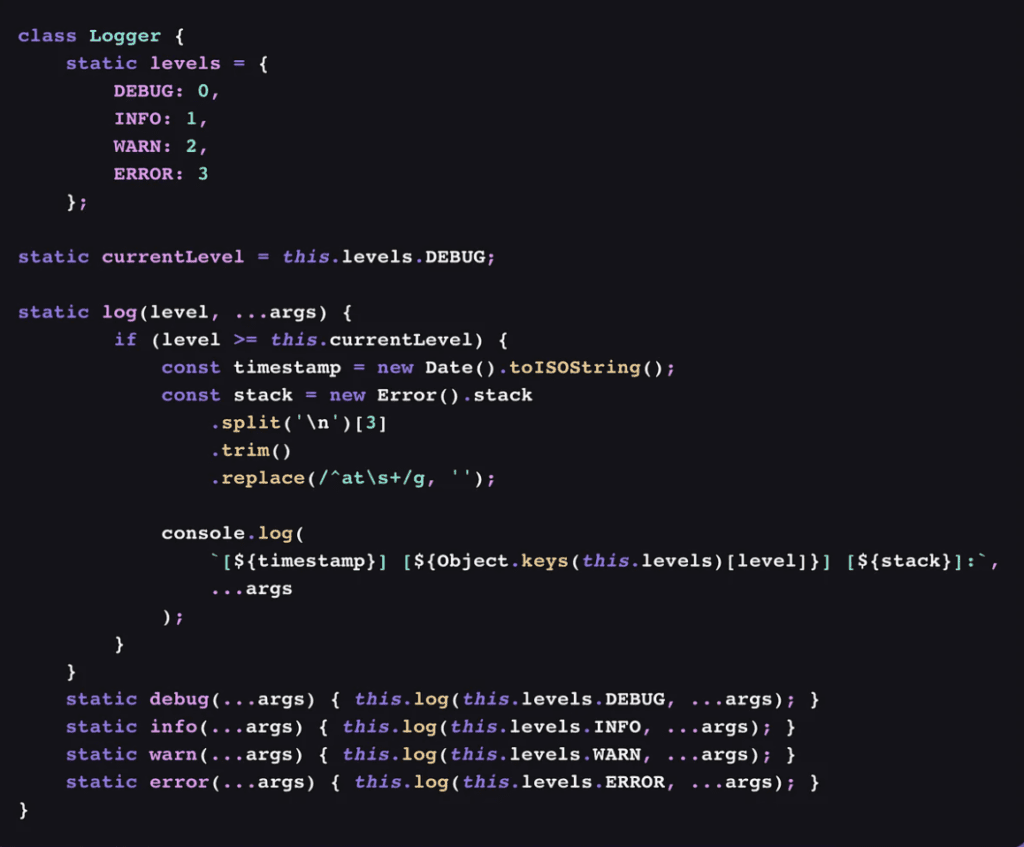
4. Собственный логгер: шаг к профессионализму
Создание кастомного логгера помогает структурировать вывод, добавлять метки времени и определять уровни логирования (например, info, warn, error). Такой подход не только упрощает отладку, но и делает вас лидером команды.

5. Отладка производительности React
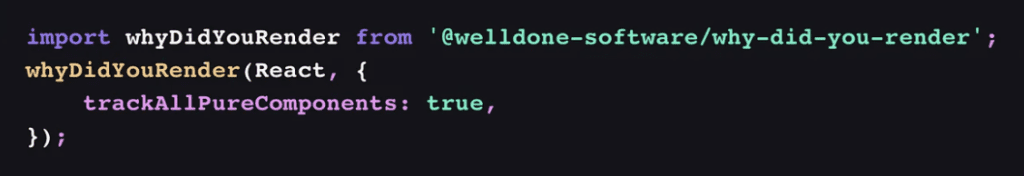
Для работы с React-компонентами используйте React DevTools. А еще — установите пакет why-did-you-render, который покажет, почему конкретный компонент перерисовывается.
Вместо:

Используйте:

6. Анализ утечек памяти
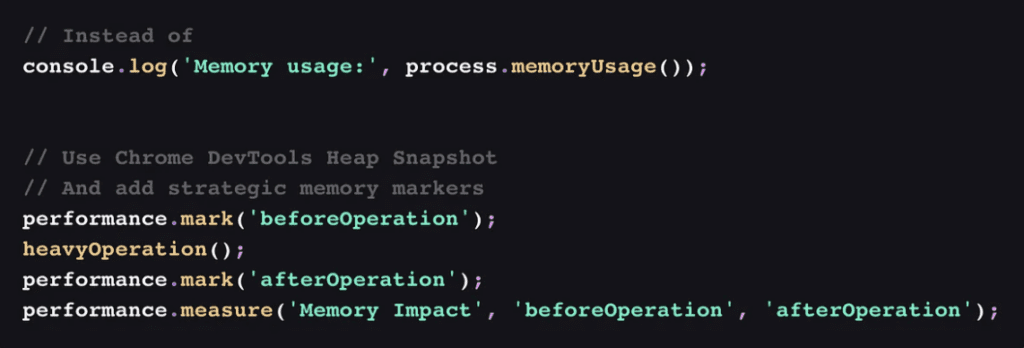
Если приложение становится медленнее, воспользуйтесь функцией Heap Snapshot в Chrome DevTools. Это поможет выявить ненужные объекты, которые не освобождаются из памяти.

Золотые правила отладки
1. Пяти минут хватит. Если console.log() не дает ответа за 5 минут, переключайтесь на другие инструменты.
2. Документируйте успехи. Записывайте сложные кейсы и найденные решения. Это сэкономит время в будущем.
3. Обучайте команду. Поделитесь знаниями с коллегами, чтобы повысить общую продуктивность.
Отказ от console.log() — это не просто переход на новые инструменты. Это шаг к профессиональному развитию и улучшению ваших навыков работы с кодом.
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌