TypeScript стал неотъемлемой частью экосистемы веб-разработки. Это язык, который предлагает преимущества строгой типизации, улучшая качество кода и минимизируя ошибки. Давайте погрузимся в мир TypeScript, разберём основные понятия и узнаем, как эффективно использовать его для решения реальных задач.
Почему стоит выбрать TypeScript?
Всё больше разработчиков переходит на TypeScript благодаря его способности упрощать сопровождение кода. Хотя JavaScript остаётся основой, в крупных проектах с множеством разработчиков TypeScript помогает структурировать код и предотвращать ошибки ещё до их появления.

TypeScript компилируется в JavaScript, что делает его полностью совместимым с текущими проектами.
Преимущества использования TypeScript
1️⃣ Более предсказуемый код. Типизация делает функции и модули прозрачными, упрощая чтение и поддержку кода.
2️⃣ Раннее обнаружение ошибок. Вы сможете выявлять баги на этапе компиляции, а не в процессе выполнения программы.
3️⃣ Улучшенный рефакторинг. С помощью встроенных инструментов TypeScript вы можете изменять код, не боясь нарушить его логику.
4️⃣ Совместимость с современными инструментами. TypeScript отлично работает с популярными фреймворками, такими как React, Angular и Vue.
Основные типы данных
TypeScript предлагает несколько ключевых типов данных:
• number — для работы с числами, включая целые и дробные.
• string — для строк.
• boolean — для логических значений (true или false).
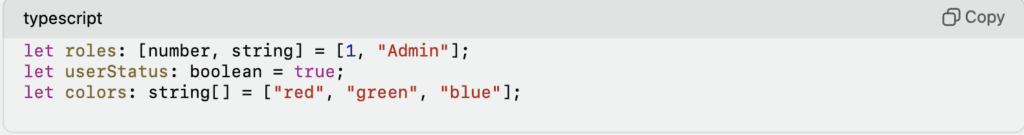
• array — массивы с указанием типа элементов, например number[] или string[].
• tuple — кортежи, фиксированные массивы с определённым набором типов.
• enum — перечисления, позволяющие задавать предопределённые значения.

Интерфейсы и структуры
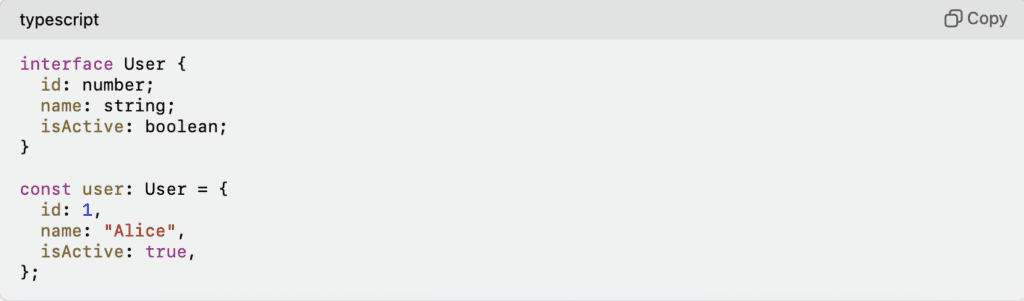
Интерфейсы — это инструмент для описания сложных объектов. Они позволяют задавать обязательные и необязательные поля, наследовать свойства и объединять структуры.
Пример интерфейса:

С помощью интерфейсов можно строить масштабируемые и хорошо структурированные приложения.
Типизация функций
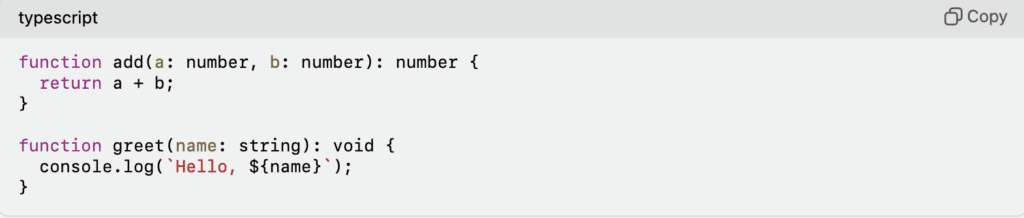
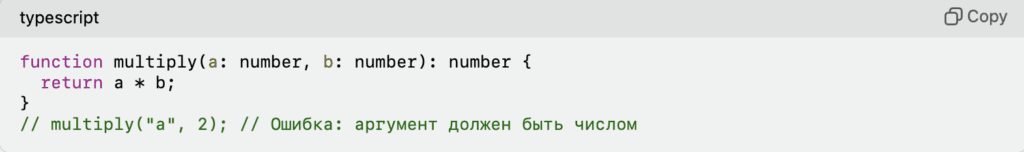
Функции в TypeScript можно детально типизировать, указывая параметры и возвращаемое значение.
Пример:

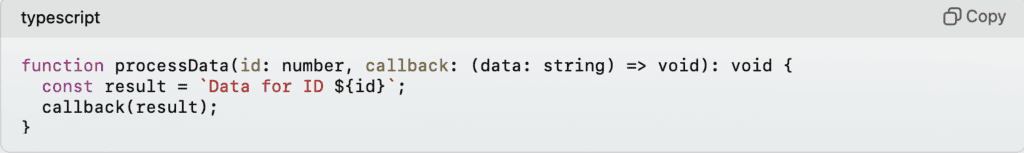
Также TypeScript позволяет передавать функции как параметры:

Генерация с использованием дженериков
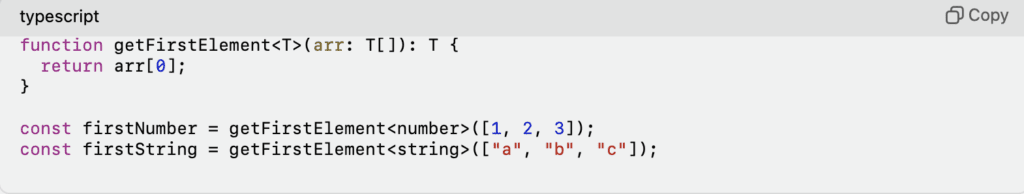
Дженерики предоставляют гибкость, позволяя создавать универсальные функции и компоненты.
Пример:

Дженерики отлично подходят для работы с коллекциями и API, где тип данных может варьироваться.
Ошибки и их обработка
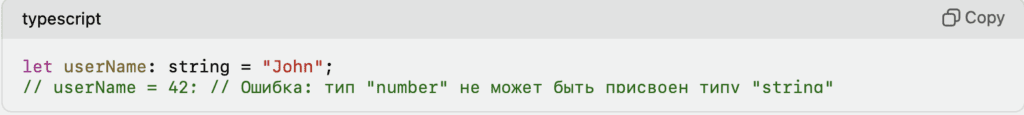
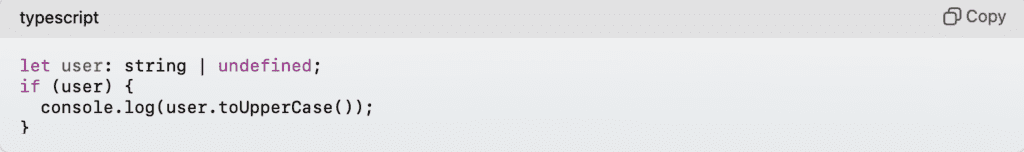
TypeScript помогает выявлять и предотвращать ошибки ещё до их появления:
1️⃣ Неопределённые значения:

2️⃣ Неправильное использование функций:

Встроенные инструменты для разработки
TypeScript предлагает мощные инструменты для разработчиков:
• Playground: протестируйте код прямо в браузере: TypeScript Playground.
• Интеграция с IDE: поддержка таких редакторов, как VS Code, делает работу с TypeScript удобной и эффективной.
Практические советы
1️⃣ Начните с добавления TypeScript в небольшие модули, чтобы привыкнуть к его синтаксису.
2️⃣ Всегда включайте strict mode, чтобы активировать строгую проверку типов.
3️⃣ Изучайте типы, интерфейсы и дженерики, чтобы упростить работу с кодом.
Чек-лист для работы с TypeScript:
• Используйте строгую типизацию (strict в конфигурации).
• Определяйте интерфейсы для сложных объектов.
• Типизируйте функции, включая параметры и возвращаемое значение.
• Применяйте дженерики для универсальных решений.
• Изучайте встроенные типы, такие как Partial, Pick и Record.
TypeScript — это не только мощный инструмент для улучшения качества кода, но и способ стать более эффективным разработчиком. Начните с малого, используйте его преимущества, и ваш код станет надёжным и понятным. Happy coding!
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌