В мире современной веб-разработки выбор правильного инструмента может стать решающим фактором успеха вашего проекта. В 2025 году три гиганта frontend-разработки — React , Vue и Angular — продолжают доминировать на рынке, каждый со своими уникальными преимуществами и особенностями.
Введение: Выбор Правильного Фронтенд-Фреймворка в 2025
В 2025 году React , Vue и Angular остаются топовыми фронтенд-фреймворками, но какой из них лучше всего подходит для вашего проекта? Давайте разберем их подробнее:
📌 Краткое сравнение, чтобы помочь вам решить:
- ✔ React — Лучший выбор для масштабируемых и интерактивных веб-приложений.
- ✔ Vue — Идеально подходит для начинающих и легковесной разработки UI.
- ✔ Angular — Оптимален для корпоративных, крупномасштабных приложений.
Давайте погрузимся в детальное сравнение, охватывающее производительность, удобство использования, масштабируемость, спрос на рынке труда и будущие тенденции.
1️⃣ Обзор React, Vue и Angular

2️⃣ Сравнение Производительности
🔹 Производительность React
- ✔ Использует Virtual DOM для быстрого обновления UI.
- ✔ Эффективный алгоритм согласования оптимизирует рендеринг.
- ✔ Лучший выбор для динамических, реального времени приложений, таких как социальные медиа платформы.
✅ Пример: Virtual DOM vs. Традиционный DOM

✅ Эффективный рендеринг — обновляются только необходимые компоненты.
🔹 Производительность Vue
- ✔ Оптимизированный Virtual DOM улучшает рендеринг UI.
- ✔ Реактивная система автоматически отслеживает зависимости.
- ✔ Лучший выбор для легковесных, быстрых UI-компонентов.
✅ Пример: Реактивная система Vue

✅ Автоматическое отслеживание зависимостей минимизирует повторные рендеринги.
🔹 Производительность Angular
- ✔ Использует Incremental DOM , но двухстороннее связывание может замедлить производительность.
- ✔ Ahead-of-Time (AOT) Compilation улучшает скорость.
- ✔ Лучший выбор для больших приложений, требующих структурированной архитектуры.
✅ Пример: Двухстороннее связывание в Angular

❌ Может привести к проблемам с производительностью в больших приложениях.
📌 Победитель по производительности: React 🚀
3️⃣ Кривая Обучения и Опыт Разработчика

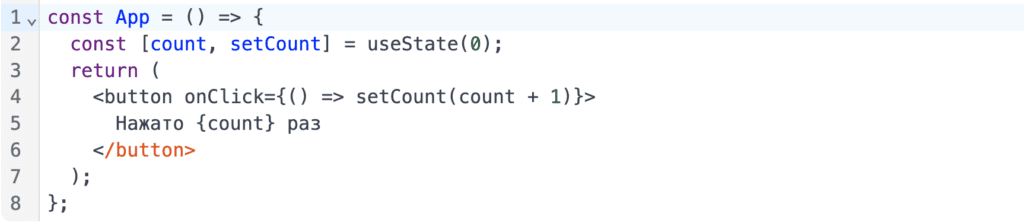
🔹 Кривая обучения React
- ✔ Использует JSX — смесь JavaScript и HTML.
- ✔ Требует изучения хуков, управления состоянием и React Router.
- ✔ Средняя сложность для новичков.
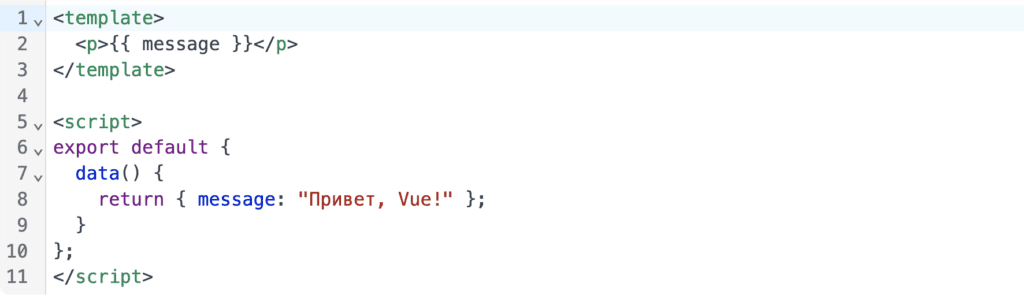
🔹 Кривая обучения Vue
- ✔ Самый простой синтаксис — просто HTML, CSS и JavaScript.
- ✔ Использует шаблонную систему (проще чем JSX).
- ✔ Лучший выбор для новичков и быстрой разработки.
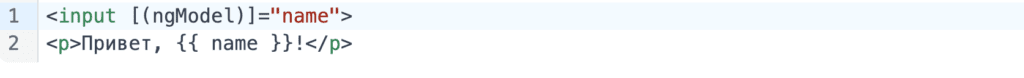
🔹 Кривая обучения Angular
- ❌ Самая крутая кривая обучения из-за TypeScript, Dependency Injection и RxJS.
- ✔ Лучший выбор для разработчиков, предпочитающих структурированные фреймворки.
- ✔ Мощный, но сложный.
📌 Победитель по простоте обучения: Vue 🏆
4️⃣ Масштабируемость и Корпоративное Использование

- ✔ React — Хорошо масштабируется с Redux, Next.js и Server Components.
- ✔ Vue — Лучший выбор для небольших и средних проектов.
- ✔ Angular — Лучший выбор для крупномасштабных корпоративных приложений.
📌 Победитель для крупных приложений: Angular 🏆
5️⃣ Рынок Труда и Спрос в 2025

- ✔ React имеет наибольший спрос с работами в стартапах и крупных компаниях.
- ✔ Vue растет, но все еще имеет меньше корпоративных вакансий, чем React или Angular.
- ✔ Angular стабилен в корпоративной среде, но менее востребован.
📌 Победитель на рынке труда в 2025: React 🚀
6️⃣ Сообщество и Экосистема
- ✔ React — Огромная экосистема с Next.js, Remix и React Native.
- ✔ Vue — Отличная, но меньшая экосистема по сравнению с React.
- ✔ Angular — Множество встроенных функций, но менее гибкий чем React.
📌 Победитель по экосистеме и сообществу: React 🚀
7️⃣ Когда выбрать React, Vue или Angular в 2025?

🎯 Заключение: Какой фреймворк выигрывает в 2025?
🚀 Если хотите лучший универсальный выбор → выбирайте React!
🎨 Если хотите простоту и быстрое обучение → выбирайте Vue!
🏢 Если работаете над корпоративными приложениями → используйте Angular!
💡 Какой фреймворк вы предпочитаете в 2025? Оставьте комментарий ниже!
🔗 Добавьте эту статью в закладки для будущего использования! 🚀
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌