Забудь про скучные циклы — JavaScript умеет больше, чем ты думал
Если ты считаешь, что для работы с массивами в JavaScript достаточно лишь циклов for и метода map(), то ты сильно недооцениваешь язык. За пределами привычных конструкций скрываются мощные и удивительно элегантные методы, которые не только делают код короче, но и открывают новые горизонты в логике программирования.
Вот 7 малоизвестных, но крайне полезных методов массивов, которые могут изменить твой стиль кодинга навсегда.
1. copyWithin() — сам себе клон
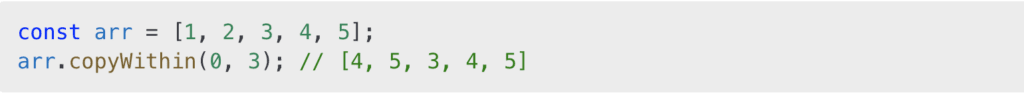
Представь, что у тебя есть пицца, и ты решил переложить пару кусочков с одного конца коробки на другой. Ты ничего не добавляешь — просто меняешь местами. Именно так работает метод copyWithin().
Он копирует выбранную часть массива и вставляет её в другое место в том же массиве, не изменяя его длину.

В примере выше элементы с позиции 3 (то есть 4 и 5) копируются в начало массива, заменяя 1 и 2. Можно также задать конечный индекс, чтобы скопировать не всё подряд.
2. at() и with() — элегантный доступ и замена
Метод at() — это современная альтернатива привычному arr[arr.length - 1], особенно полезная для работы с последними элементами массива.
А метод with() — настоящая находка для тех, кто хочет заменить элемент массива, но при этом не менять оригинальный массив.

at() позволяет изящно обращаться к элементам с конца, а with() — изменять массив без мутаций. Это особенно важно, когда работаешь с иммутабельными данными.
3. reduceRight() — обратная редукция
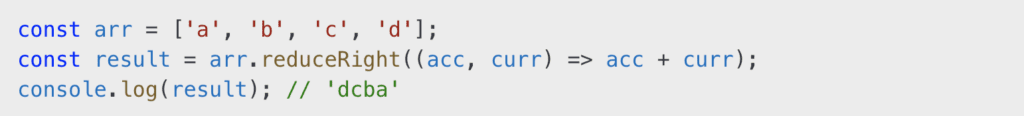
О reduce() слышали все — это универсальный инструмент для сворачивания массива в одно значение. Но что если тебе нужно идти справа налево?
Вот тут и приходит на помощь reduceRight():

Метод просто переворачивает порядок обхода, что бывает крайне полезно, особенно в случаях, где важен порядок элементов.
4. findLast() — найти с конца
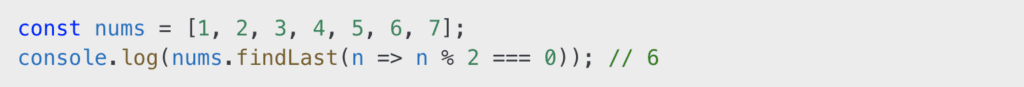
Нужен элемент, который встречается ближе к концу массива? Используй findLast() — он работает как привычный find(), только в обратном порядке.

В отличие от find(), этот метод начинает искать с конца, что делает его более эффективным в определённых сценариях, особенно когда нужный элемент расположен ближе к хвосту массива.
5. toSorted(), toReversed(), toSpliced() — новая эра иммутабельности
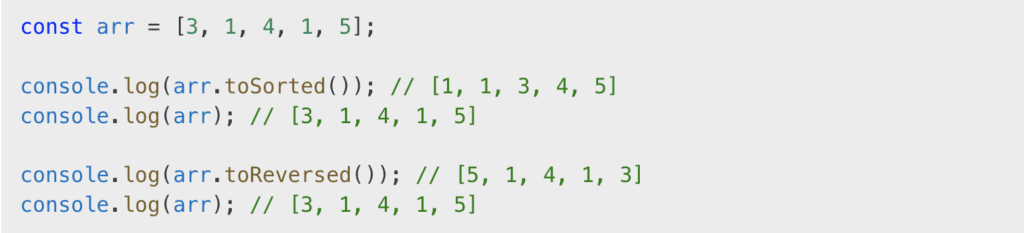
Если ты когда-либо проклинал sort() или reverse() за то, что они меняют исходный массив — встречай их новые версии.
toSorted(), toReversed() и toSpliced() пришли в JavaScript, чтобы работать без мутаций:

Теперь ты можешь смело сортировать, переворачивать и изменять массивы, не боясь затронуть оригинал. Это идеальный инструмент для функционального подхода и отладки.
6. lastIndexOf() — последняя надежда
Если indexOf() ищет первое вхождение, то lastIndexOf() — последнее. Особенно полезно, когда в массиве встречаются дубликаты.

Метод позволяет даже задать, до какого индекса выполнять поиск — удобный способ контролировать область сканирования.
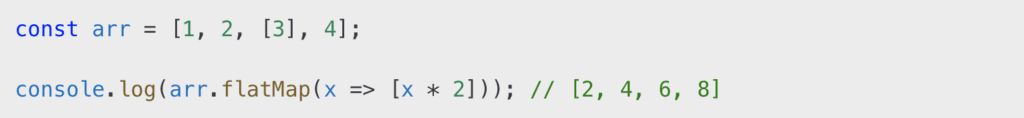
7. flatMap() — два в одном
Почему бы не объединить map() и flat() в один элегантный вызов? Именно это делает flatMap() — он одновременно трансформирует массив и упрощает его вложенность на один уровень.

Это не просто лаконично — это читаемо, эффективно и делает код чище. Отличный выбор для ситуаций, когда требуется разворачивать вложенные структуры на лету.
В завершение
Да, все знают про filter(), push() и map(). Но JavaScript предлагает гораздо больше, чем эти базовые инструменты. Осваивая менее известные методы, ты не только расширяешь арсенал, но и повышаешь читаемость и эффективность своего кода.
И кто знает, может, именно они однажды помогут тебе удивить коллег на ревью… или хотя бы немного запутать.
Чем больше знаешь — тем меньше циклишься.
Happy coding!
***✨ А что думаете вы? ✨
Делитесь мыслями в комментариях — ваше мнение вдохновляет нас и других!
Следите за новыми идеями и присоединяйтесь:
• Наш сайт — всё самое важное в одном месте
• Дзен — свежие статьи каждый день
• Телеграм — быстрые обновления и анонсы
• ВКонтакте — будьте в центре обсуждений
• Одноклассники — делитесь с близкими
Ваш отклик помогает нам создавать больше полезного контента. Спасибо, что вы с нами — давайте расти вместе! 🙌

